What is the MapTiler SDK?
MapTiler has been creating a comprehensive mapping ecosystem for businesses, including advanced processing tools like Desktop/Engine, data storage and processing services, QGIS plugins, geocoding and geolocation services, JavaScript libraries, map styling tools, and more. Until now, we primarily relied on the open-source community and MapLibre for displaying maps on the web. While this will continue, we are taking it to the next level by creating our own SDK to better integrate our maps with your website. The MapTiler SDK is a new JavaScript & TypeScript SDK tailored for MapTiler Cloud.
In this article, we will provide more details about our new SDK, covering its target audience, construction, notable features, getting started, and our vision for its future.
Why create our own SDK?
Before starting the SDK development, we engaged in numerous internal discussions regarding its creation: Should we build something entirely new from scratch, or should we base it on an existing solution? If so, which options are the most suitable?
From a business perspective, we wanted a solution that wouldn’t require a year to develop, as the SDK’s primary function is to facilitate other ideas (both ours and yours). At that time, we already had some projects that would integrate well with an SDK. Quickly, MapLibre GL emerged as the top candidate. It is fast, well-maintained, and both we and our community were already familiar with it, making it the ideal foundation for our project!
Now you may ask: “Why not make direct contributions to MapLibre?” — There are two main reasons for that:
- We want our SDK to be fully integrated with our data stack and services to provide a seamless, frictionless development experience. It would be inappropriate for MapLibre, a project maintained by the community, to be heavily opinionated down to its core about a specific data provider.
- As a business, MapTiler has its own product release roadmap. We have features that we want to release sooner, and we do not want to disrupt or influence the direction of MapLibre’s community-driven development with our timeline.
As per the second point, our SDK is released under an open-source license (BSD-3), so some of its components could be pushed to MapLibre in the near future.
Another question we anticipated was about compatibility: “If I have my data (e.g., tilesets, GeoJSON files, etc.) on my own server or on a server from a data provider other than MapTiler, will it work with MapTiler SDK?” — Yes, you can definitely continue to use your data!
From day one, we ensured that our SDK, if based on MapLibre, would remain fully backward compatible with MapLibre. Our SDK adds shortcuts and features, but you are not obligated to use them. So, feel free to use your data from a custom server or data from another source; it’s entirely up to you!
One final point to address before delving further into our SDK is MapLibre’s evolution. We plan to actively maintain the SDK, and it is designed to adapt and grow with future versions of MapLibre, benefiting from its advancements.
Now, let’s get into the details!
Create your first map with the MapTiler sdk
If you are already familiar with MapLibre, the learning curve for our SDK is going to be almost flat!
First things first: you have to get an API key. It’s easy, and the free tier is pretty generous, so create a MapTiler Cloud account and then go to the API section to get your key.
Then, to install and use the SDK in your JS/TS project, you have two options:
- use our CDN and a simple HTML page like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Display a map</title>
<script src="https://cdn.maptiler.com/maptiler-sdk-js/v1.1.2/maptiler-sdk.umd.min.js"></script>
<link href="https://cdn.maptiler.com/maptiler-sdk-js/v1.1.2/maptiler-sdk.css" rel="stylesheet" />
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
maptilersdk.config.apiKey = 'YOUR_MAPTILER_API_KEY_HERE';
const map = new maptilersdk.Map({
container: 'map', // container's id or the HTML element to render the map
style: maptilersdk.MapStyle.STREETS,
center: [16.62662018, 49.2125578], // starting position [lng, lat]
zoom: 14, // starting zoom
});
</script>
</body>
</html>(You can find this example as well as many others in the SDK documentation pages)
- or, install it in your project with NPM:
npm install --save @maptiler/sdkNext, on one of the frontend pages or in a React component import these elements from the SDK:
import { Map, MapStyle, config } from '@maptiler/sdk';
// Set your MapTiler CLoud API key
config.apiKey = 'YOUR_MAPTILER_API_KEY_HERE';
const map = new Map({
container: 'map', // Div container ID HTML element, or React ref
style: MapStyle.STREETS, // Pick one of the built-in styles
center: [16.62662018, 49.2125578], // position [lng, lat]
zoom: 14,
});As you may notice, this is pretty similar to initializing MapLibre. From here, the main difference is how you set the API token (which used to be part of the style URL) and the style that is now an auto-completed value from a large number of built-in styles.
The perfect partner for MapTiler’s Data stack
MapTiler is a prolific data creator! A lot of layers are developed in-house, and our geodata team is always busy! I’m thinking of MapTiler Planet, Geocoding, Ocean, custom 3D terrain, and many more (just look at the rest of the articles in this news section)! We are also active in building partnerships with some big players to provide great data to our users; it would be a shame if these were not easily making it into our customers’ products.
One of the primary features of our SDK is effortless data access!
Here is what you get with a free MapTiler Cloud account
- all the premium styles and tilesets, maintained by our cartographers
- a tool to create your own styles from scratch or by cloning an existing one
- a hosting service for your geo data (.geojson, .gpx, .kml, .shp, .zip shapefile) stored as geojson
- a service to consume your data (REST API and client TypeScript library)
- a geocoding service (REST API and client TypeScript library)
- an IP geolocation service (REST API and client TypeScript library)
- plenty of tutorials to get started and do more advanced map things!
- generous quotas, more than enough for your side projects!
Map styles made easy
Map design is no simple task, particularly when the map must convey clear intentions while minimizing visual clutter. But we’ve got you covered!
MapTiler’s team of cartographers and designers is continuously creating new styles for various purposes: street-oriented, hiking and skiing, data visualization, ocean-focused, and more! We now maintain an extensive list of styles, each with its unique characteristics and applications.
To make these styles easy to incorporate into your projects, we have decided to create shorthands that autocomplete with descriptions when using TypeScript. Let’s see how it works:
import { Map, MapStyle } from '@maptiler/sdk';
this.map = new Map({
container: someDiv,
style: MapStyle.DATAVIZ.DARK,
})The style property in the Map constructor is now optional (while mandatory in MapLibre) and, if not provided, would use our streets-v2 style (shorthand: MapStyle.STREETS).
Here are the advantages of using shorthand over style URL:
- no need to remember the URL, shorthands are autocompleted
- no need to know what’s the last version, it’s using the most recent (streets-v2? or maybe v3?)
- no need to concatenate the API key
- style variants are easier to reach
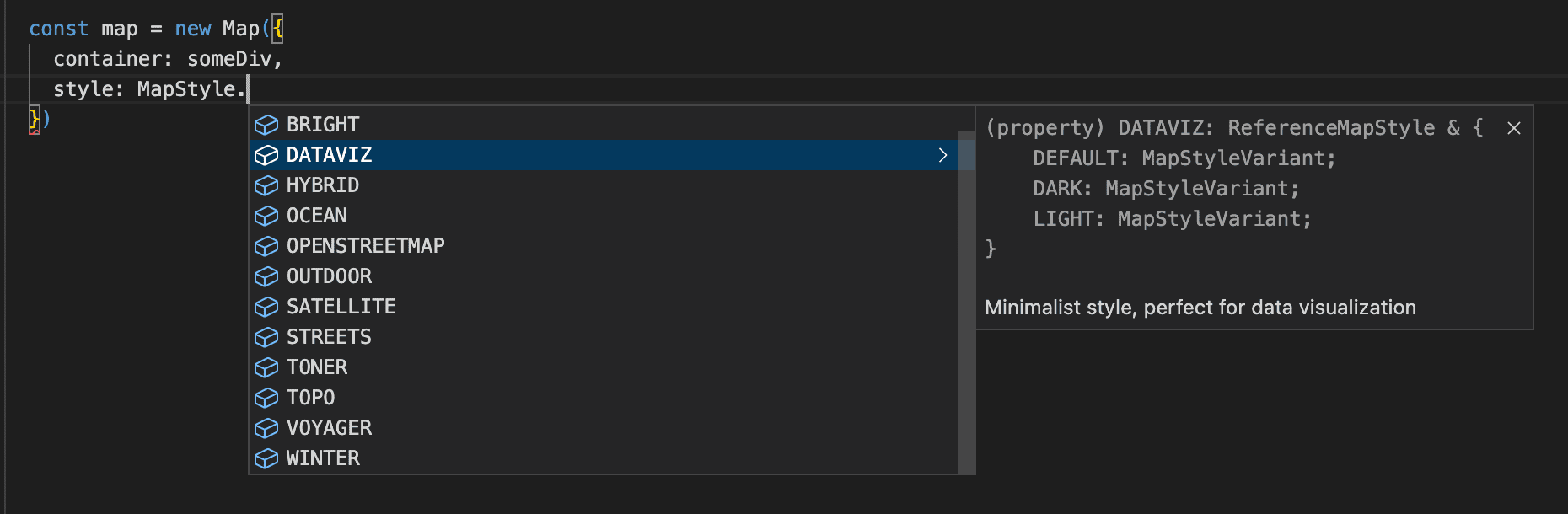
Here is how autocompletion shows in VSCode with a TypeScript project: Autocompletion showing all the styles
Autocompletion showing all the styles Autocompletion showing all the variants for a given style Yet, MapTiler SDK being fully backward compatible with MapLibre, you can still use a URL or an object style description.
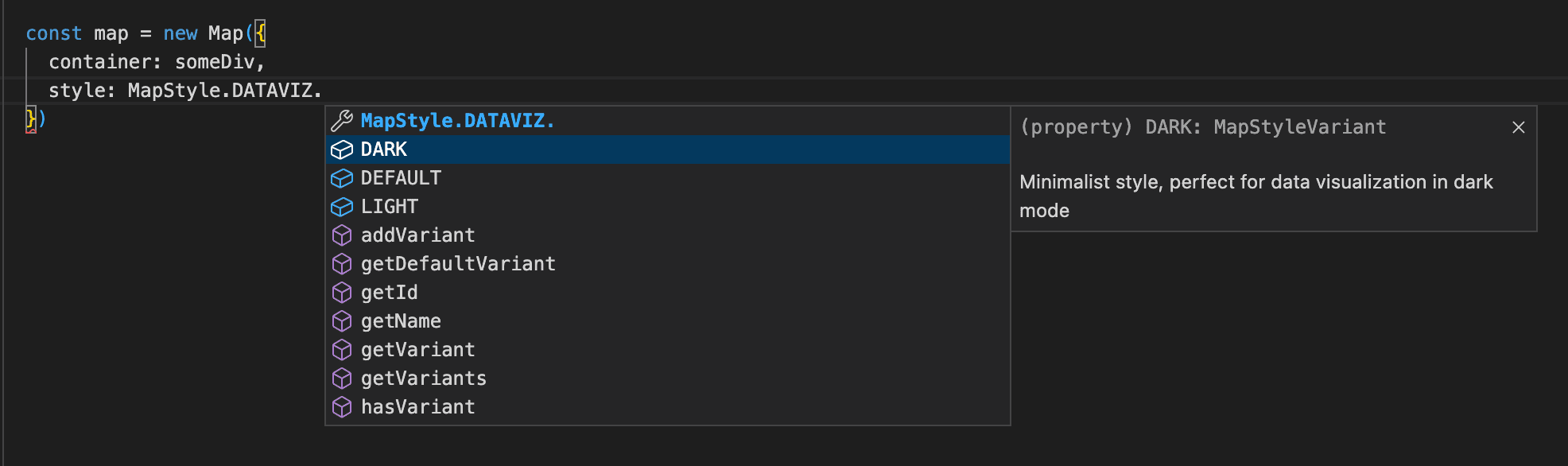
Autocompletion showing all the variants for a given style Yet, MapTiler SDK being fully backward compatible with MapLibre, you can still use a URL or an object style description.
A word about style variants: if you type MapStyle.DATAVIZ in VSCode, you will see autocompletion with the following:
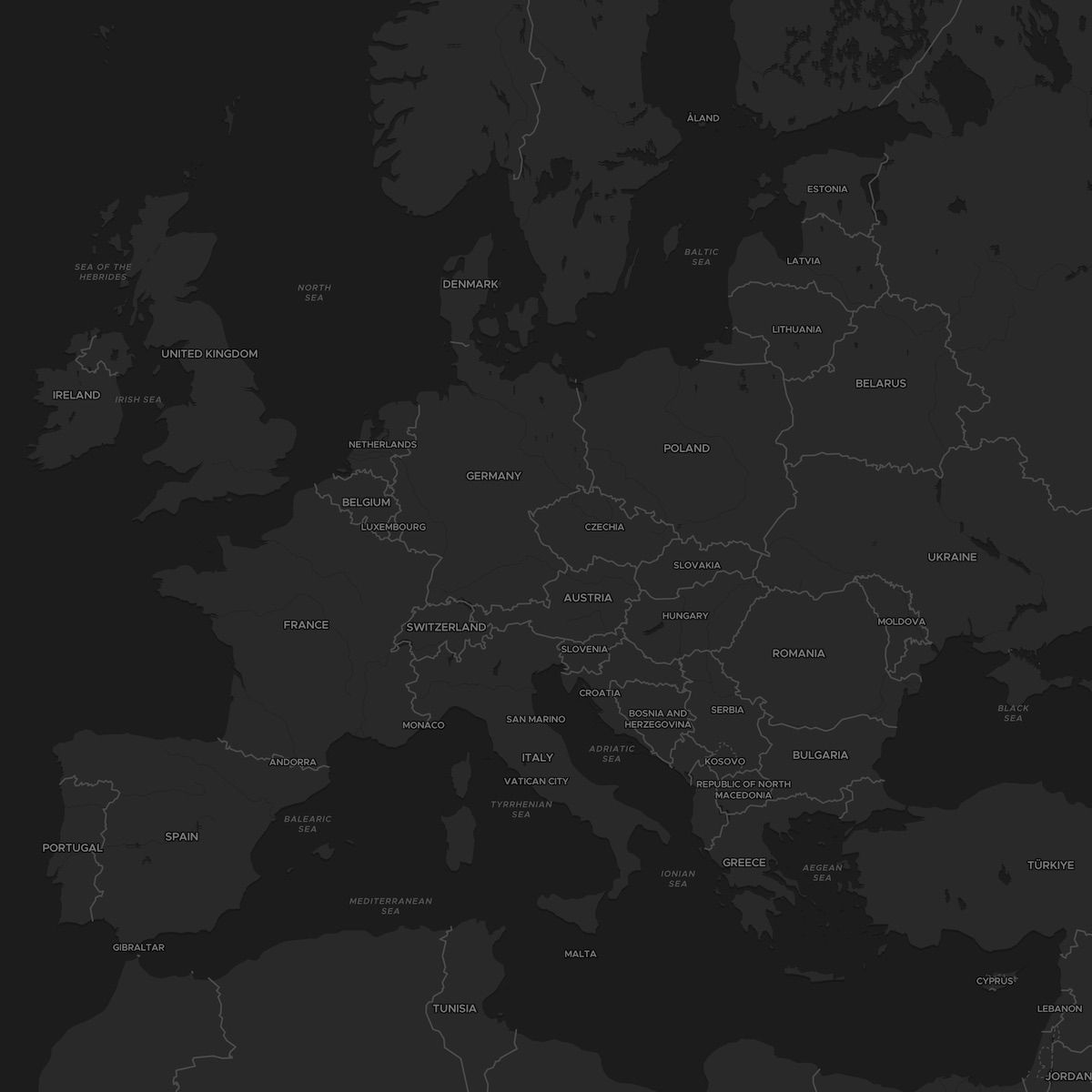
MapStyle.DATAVIZ.DEFAULT: a minimalist style with just a small touch of color, equivalent to usingMapStyle.DATAVIZMapStyle.DATAVIZ.LIGHT: a light grey minimalist alternativeMapStyle.DATAVIZ.DARK: a grey dark mode minimalist alternative
Most of the styles come with multiple variants, and all variants within the same style display the same data; only the color scheme changes. Variants also exist for different styles, for example, a DARK mode exists for the DATAVIZ style, and also for the STREETS, BRIGHT, BASIC, etc.
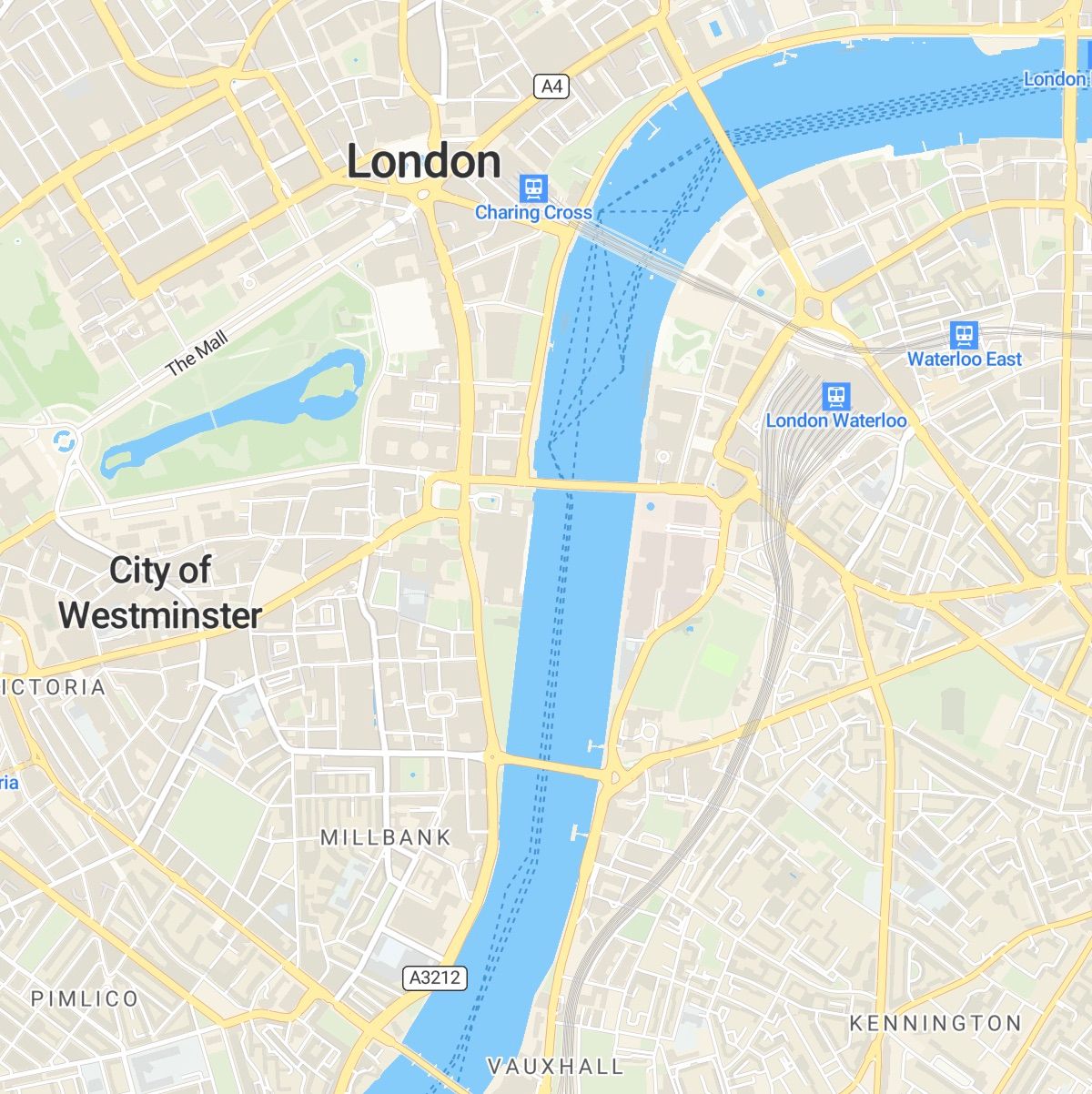
Here are four of our most popular styles:
 |
|
MapStyle.STREETS | MapStyle.SATELLITE |
 |
|
MapStyle.DATAVIZ.DARK | MapStyle.OUTDOOR |
Terrain, made even easier!
One of the advantages of displaying maps using WebGL is the ability to leverage its mesh capabilities for rendering 3D elements, such as mountains. Surprisingly, despite 3D terrain being available for some time, it has never been particularly straightforward to enable. This usually requires adding a source with the URL of the terrain tilesets, then incorporating this source into the map in a very specific manner. If you wish to modify the exaggeration, you so
mewhat have to restart part of this process, which can be rather cumbersome.
At MapTiler, we own and provide the terrain data, allowing us to offer direct access and significantly simplify the use of 3D terrain! You can enable the 3D terrain right when you instantiate the Map:
const map = new Map({
container: someDiv,
style: MapStyle.OUTDOOR,
terrain: true, // OPTIONAL. This is false by default
terrainExaggeration: 1.5, // OPTIONAL. This is 1 by default
})or later, after the map is instantiated:
// Without param, the exaggeration factor is 1
map.enableTerrain();
// Or with an exaggeration of more than 1, to have even bigger mountains
map.enableTerrain(1.5);To disable the terrain and stop fetching terrain tiles under the hood, just use map.disableTerrain().
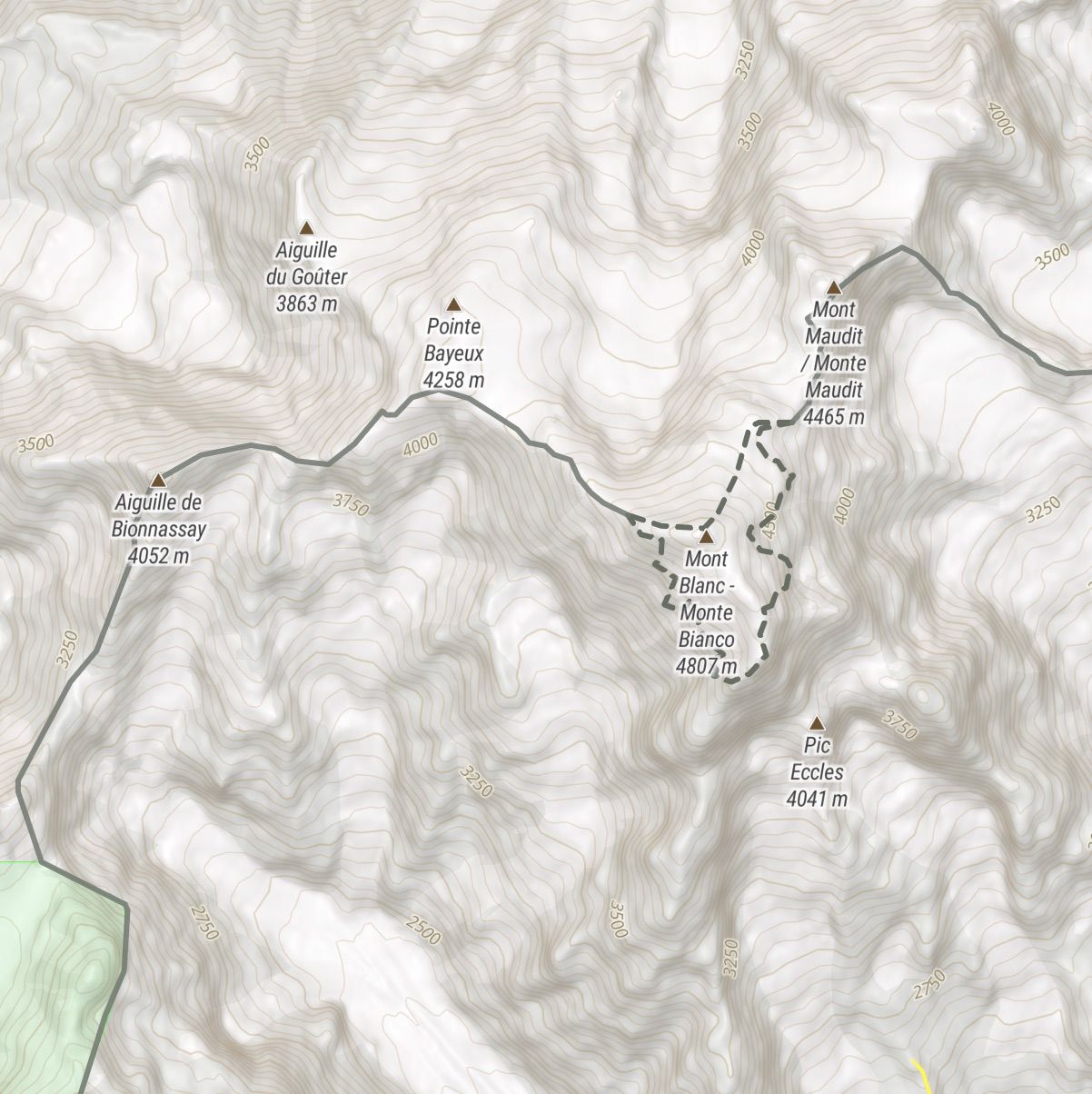
Playing with terrain exaggeration on MapStyle.WINTER
Beyond the Data
A fundamental design principle for us is to encapsulate complexity so that you don’t have to. This includes creating direct bridges to our data stack, as mentioned earlier, and more. In the following section, you will find additional examples of how we adhere to this guiding principle.
For A Simpler (Dev) Life
We now know that there is direct access to MapTiler Cloud’s data stack that makes it simple to unlock styles and terrain. However, there are more helpers, so let’s take a closer look:
- geolocation: specify
geolocate: true(default:false) in theMapconstructor, and the map gets centered on the user’s location. Under the hood, this is using MapTiler Cloud’s IP Geolocation API. Keep in mind that this is less precise than a GPS but also doesn’t need to grant access to the browser’s location API, so no disrupted flow here. - language: by default in the SDK, the map instances will use the browser’s settings to use the preferred language of the user. It can be changed with the
Mapconstructor optionlanguage: Language.ENGLISHor any other of the 78 built-in language shortcuts. After the map has been created, you can also use the new methodmap.setLanguage(Language.SPANISH)to update it. - controls: historically, controls are yet another friction, and most of the time need to be instantiated and then added to the map from inside the “load” event callback. For the SDK, we have decided to simplify this and make all the classic controls available from the constructor. For each, you can specify
true/falseand a position such astop-leftorbottom-right. Here is the list ofMapconstructor options:navigationControl(default:true, showing on thetop-right) shows zoom/bearing/rotation buttonsterrainControl(default:false, showing on thetop-rightwhentrue) shows a button to toggle 3D terraingeolocateControl(default:true, showing on thetop-right) shows a button to geolocate the user using the browser’s location API (most likely GPS)scaleControl(default:false, showing on thebottom-rightwhentrue) shows a scale rulerfullscreenControl(default:false, showing on thetop-rightwhentrue) shows a button to toggle fullscreen
- geocoding: MapTiler SDK includes the TypeScript MapTiler Cloud API Client library and exposes it too. This means we can easily use features such as geocoding like this:
geocoding.forward("paris")
What’s The Advantage over… you_name_it?
The objective of MapTiler SDK coupled with our data is to reduce the learning curve with a great starter pack, and we hope it makes interactive mapping an easier thing to do so that more people can show their data to the world. Still, there are some popular alternatives out there that you may consider, and they are all popular for a reason, but let’s try to see in a comparison matrix how the SDK stands out:
| Alternative | Open Source? | Tile/style provider? | Cons (compared to MapTiler SDK) |
|---|---|---|---|
| Google Map SDK | Nope | Yay |
|
| Mapbox gl js | Nope | Yay |
|
| Leaflet | Yay | Nope |
|
| OpenLayers | Yay | Nope |
|
| MapLibre gl js | Yay | Nope |
|
| MapTiler SDK | Yay | Yay | N/A |
Looking For Support?
The SDK comes with comprehensive documentation and plenty of examples, which make an excellent starting point! If you’re using features like geocoding, IP geolocation, or fetching your data from MapTiler Cloud, keep in mind the SDK includes the API Client library, which is also super well-documented!
We also want to incorporate your feedback into the SDK!
- Have you noticed any issues?
- Would you like to see a new feature?
Please, let us know directly through GitHub Issues, and we will do our best to respond promptly!
Last Words
In summary, our goal is to reduce complexity and make it easier for everyone, including junior developers, to create impressive maps and geographic data visualizations!
The methods to achieve this may seem straightforward and primarily involve:
- Shortening the distance between you and the data you need
- Turning the most common building blocks into one-liners
- Including convenient default settings
- Providing helpful documentation, both online and within your code editor
From experience, we understand that encapsulating complexity can be a time-consuming endeavor and often requires non-trivial engineering efforts, yet that’s really the direction we want our SDK to take!
Find MapTiler SDK Out There
Please, try it yourself; it’s open source (BSD-3), and remember that MapTiler Cloud has a super generous free tier that delivers fresh map styles and tilesets!
Here are some links you may find interesting:
- The MapTiler SDK Main page
- Reference documentation
- Official examples
- On GitHub
- On NPM
- MapTiler Client library main page (no need to install it, it’s included in the SDK)
We can’t wait to see what you are going to build with our new SDK, so please let us know on Twitter @maptiler !
The Future Of MapTiler SDK
The concept of an “ecosystem” is something we value highly. Whenever we have an idea for a new feature, we always ask ourselves, “Should this be part of the SDK?” There is no universal answer; sometimes it’s a “yes,” and we make it happen or add it to our roadmap, while other times it’s a “no.” So, what’s next? We have decided to develop “modules” that work seamlessly with our SDK, enable easy data access without added complexity, and introduce new features to your app. In a sense, modules are like booster packs!
In conclusion, the SDK is only at its beginning! We will continue to add new features directly related to both MapTiler’s data and the simplification of some MapLibre components to further reduce the friction between developers and their next app!
We at MapTiler, are developers too, and just like everyone else, we appreciate simplicity. Every time we encounter a quirk and find ourselves delving deep into StackOverflow or a library’s source code to understand why things aren’t working as expected, we see an opportunity to make things more straightforward! Take MapLibre’s layers, for instance: some are super nice and very customizable, but not always easy to configure, right? Maybe something to tackle in the next version of MapTiler SDK!
In the meantime, see you out there!