Augmented Reality Maps in JavaScript
Add an AR functionality to your maps easily with minimal code.
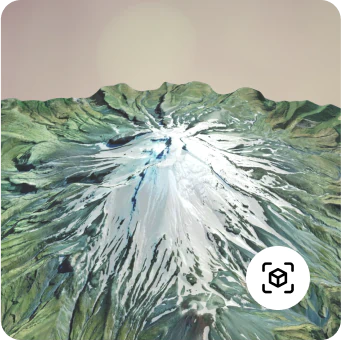
View the 3D map in AR on your mobile, tablet, or headset at maptiler.com/ar

Spatial Computing simplified
Just two lines of code in your web app, no app store required.

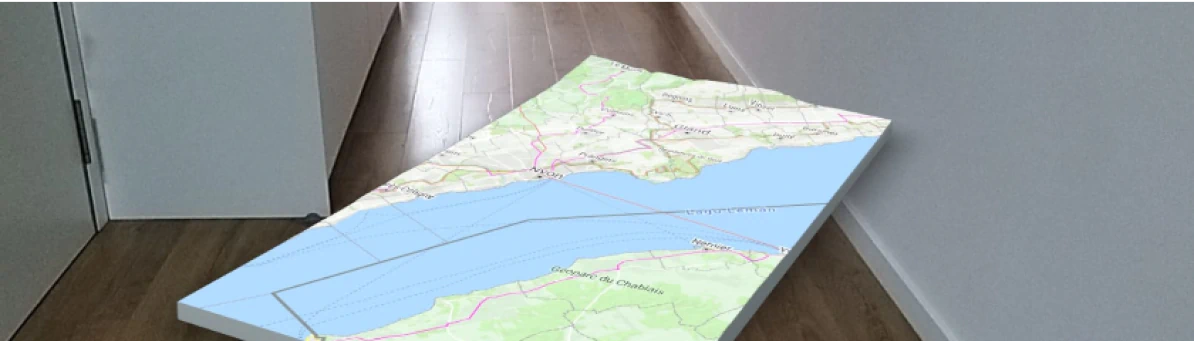
Try it in your space
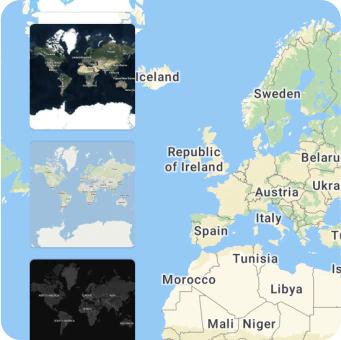
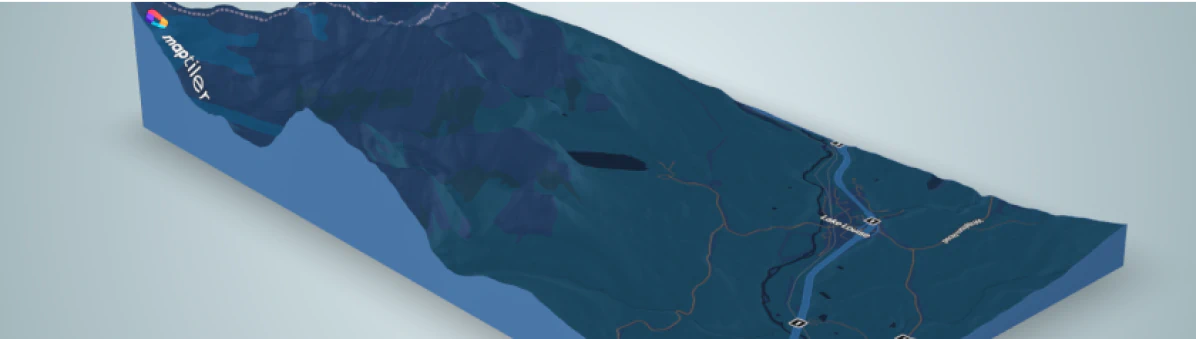
View your custom maps in AR
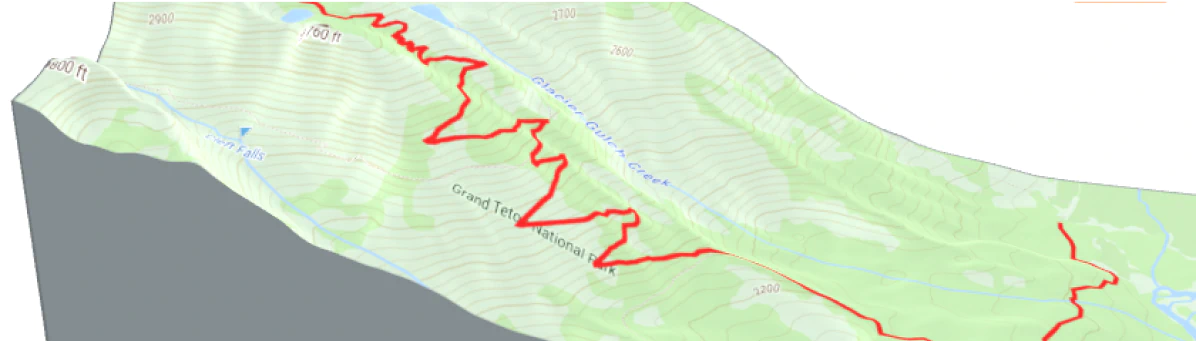
Show any location on the planet in any map style, including your points, landmarks or other layers applied on top of your maps.
A button will show on the map that users click from their phone, tablet, or headset to start their AR experience.

AR on almost any device
Compatible with almost any device via browser:
- Apple Vision Pro
- Meta Quest headsets
- iOS devices
- Android devices
- and many more


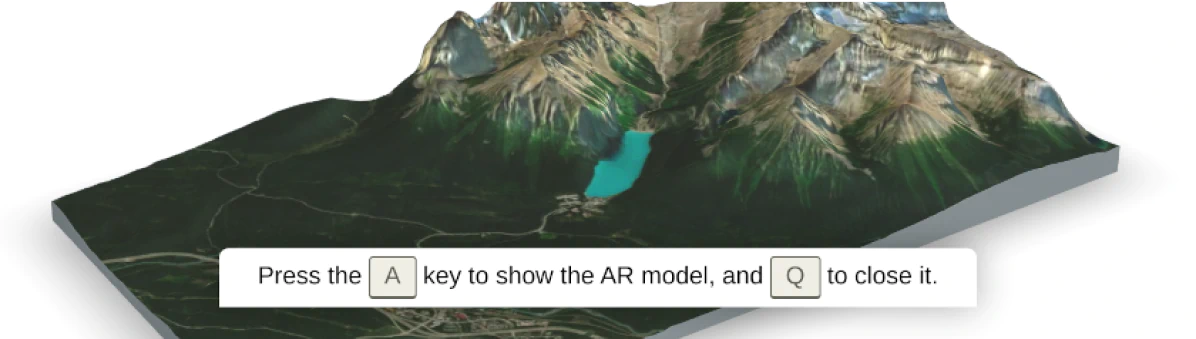
Immersive experiences
Use the MapTiler SDK to keep users immersed in virtual landscapes; built entirely within your web apps.
Users can place the model in their real world space, view it from different angles, and move in close to see the detail.

Switch to MapTiler SDK
To use enhanced AR features, upgrading to MapTiler is easy
New to MapTiler?
Build next generation maps with the MapTiler SDK