Now you can show your maps on a 3D globe with a single line of code using the TypeScript MapTiler SDK!
Globe maps are part of our SDK from version 3, and remember there are unlimited interactions with either globe or maps in each session. So you don't have to worry about your bill growing when everyone wants to explore the whole planet!
Enable the globe for your maps
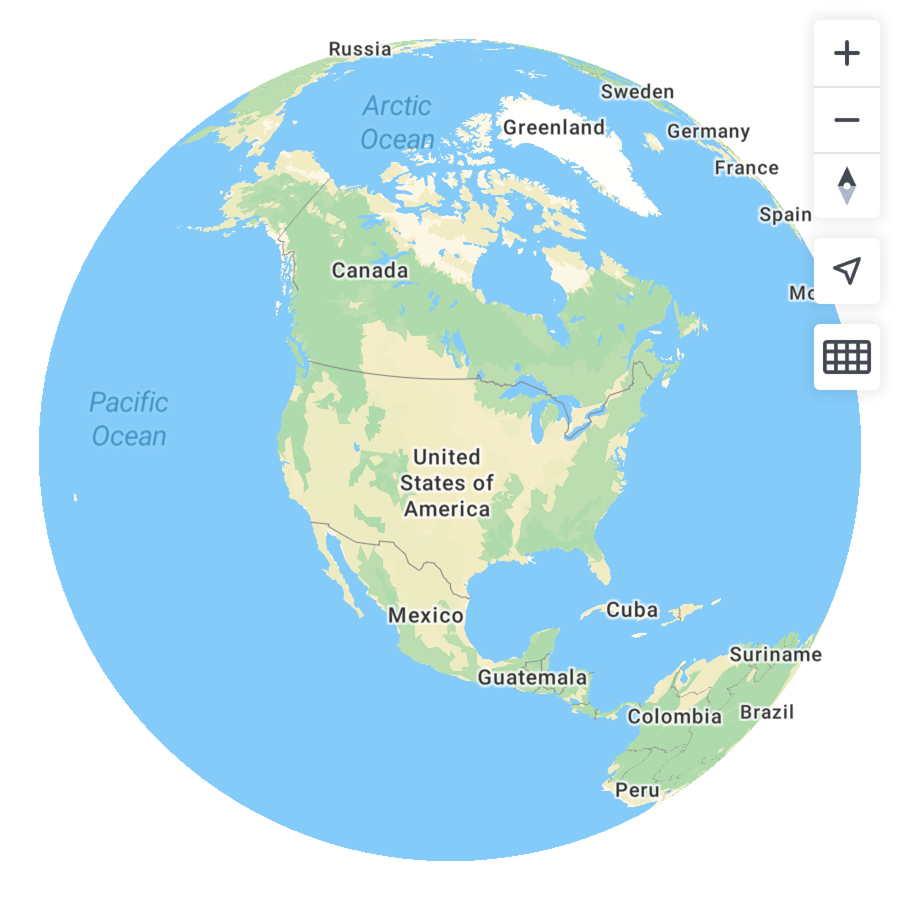
We have made it really easy to switch your existing maps; simply set the projection to "globe".
const map = new maptilersdk.Map({
container: "map",
projection: "globe", // Use a globe projection
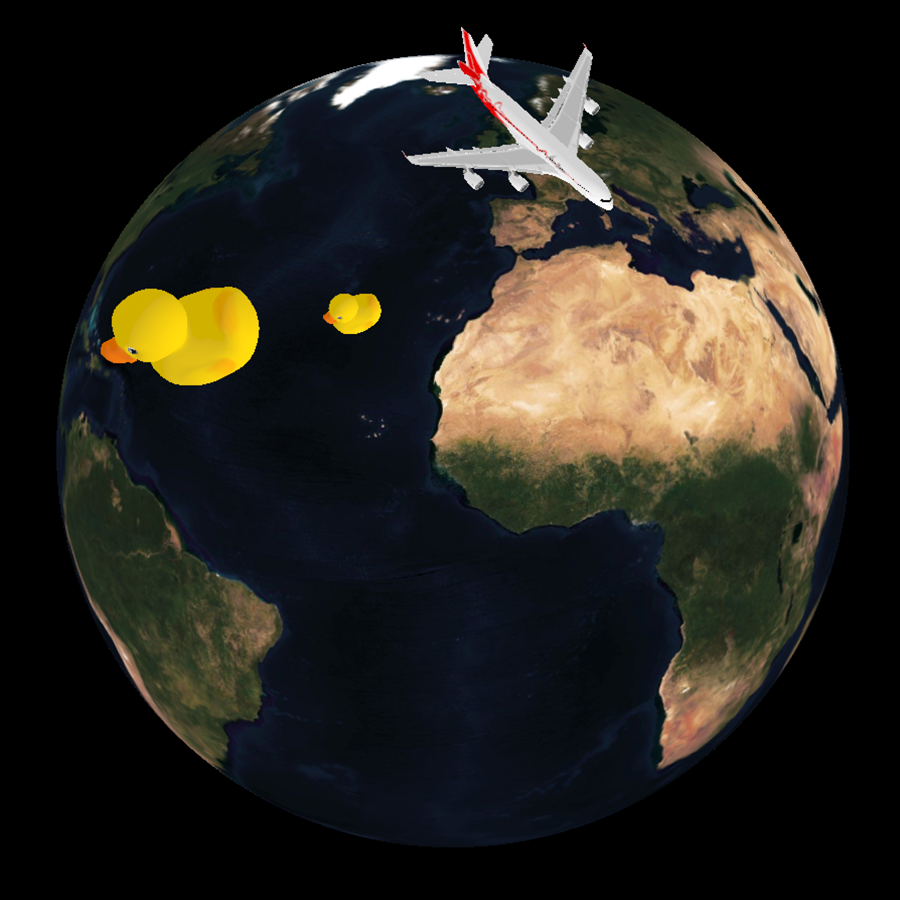
});Now you can easily highlight the global nature of your data, like these undersea cables shown below.
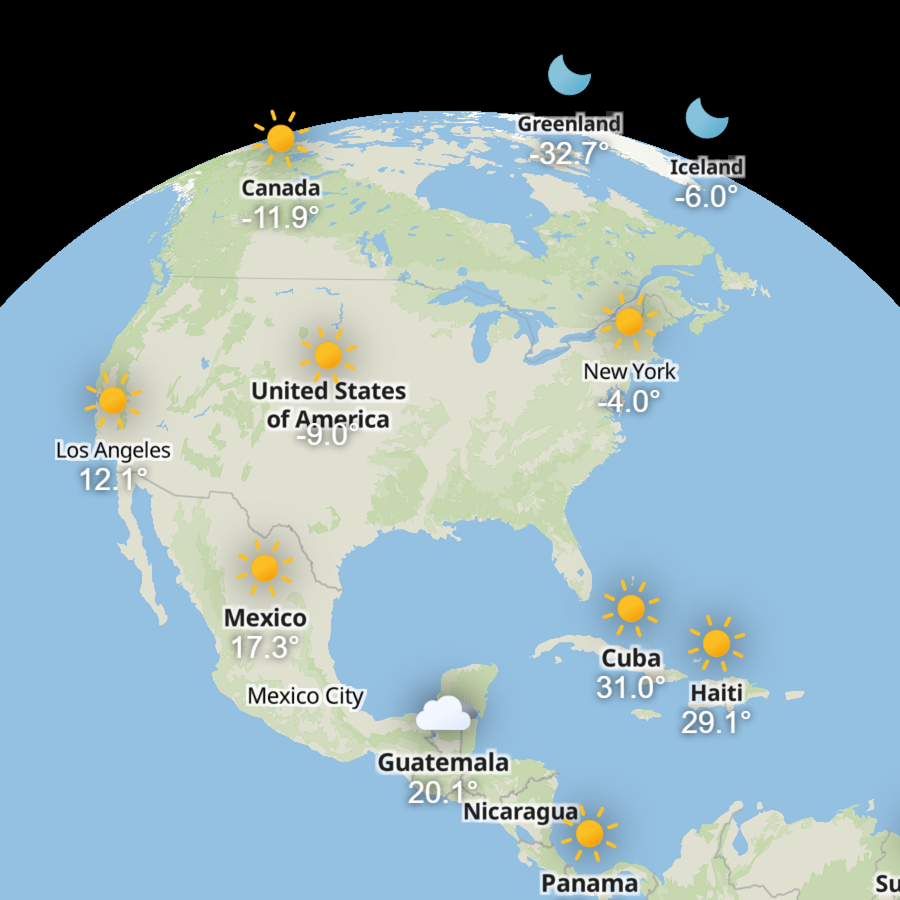
The 3D Globe also integrates with the SDK modules, meaning you can display 3D models on them, add a powerful search tool, or display custom markers. To give you the best experience, we are putting in extra effort to create smooth weather animations on 3D globes. Keep watching this space to see when they are available!
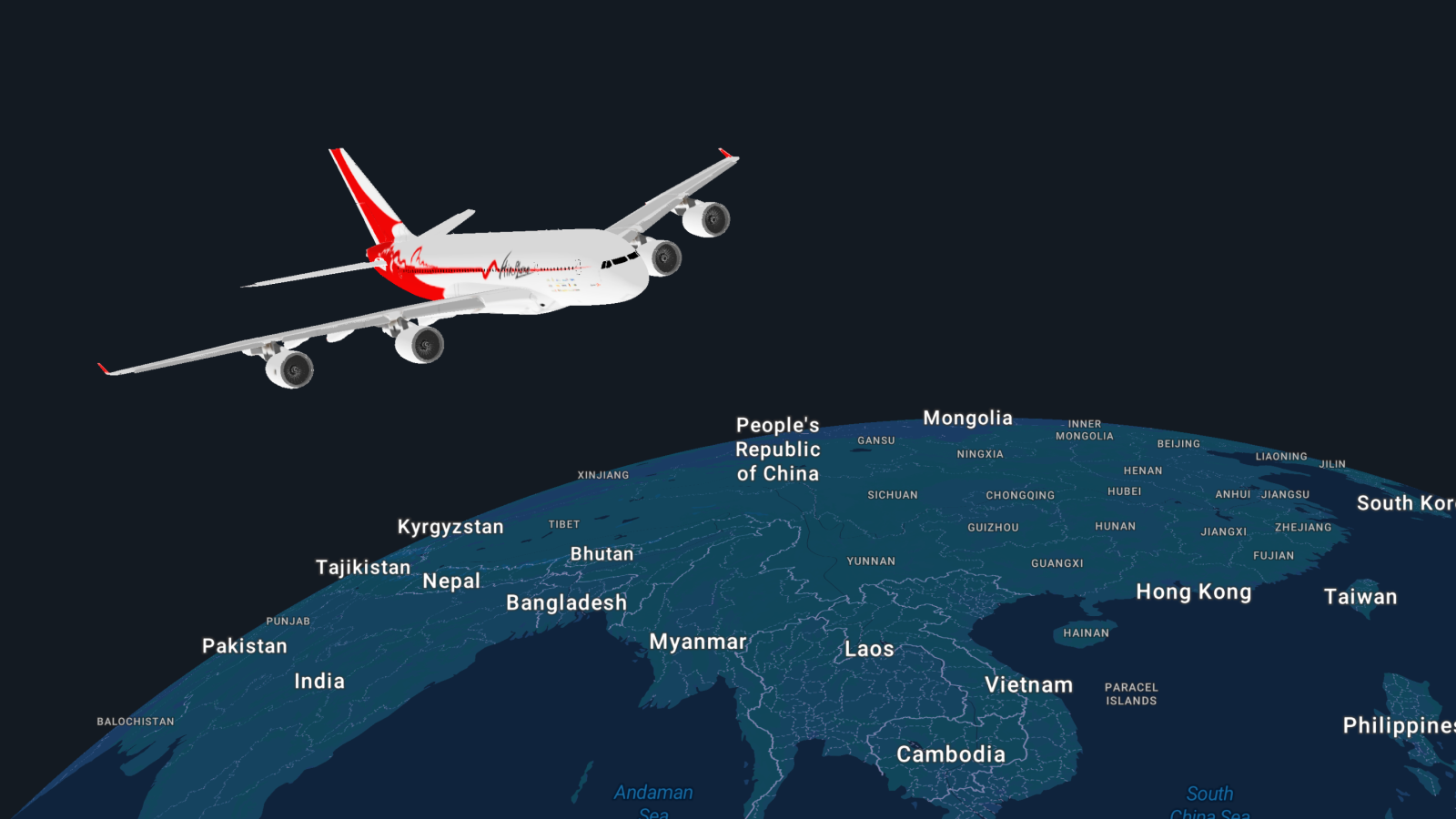
However, you can already animate 3D Models, like planes on Long Haul flights, to make your maps leave the others behind!

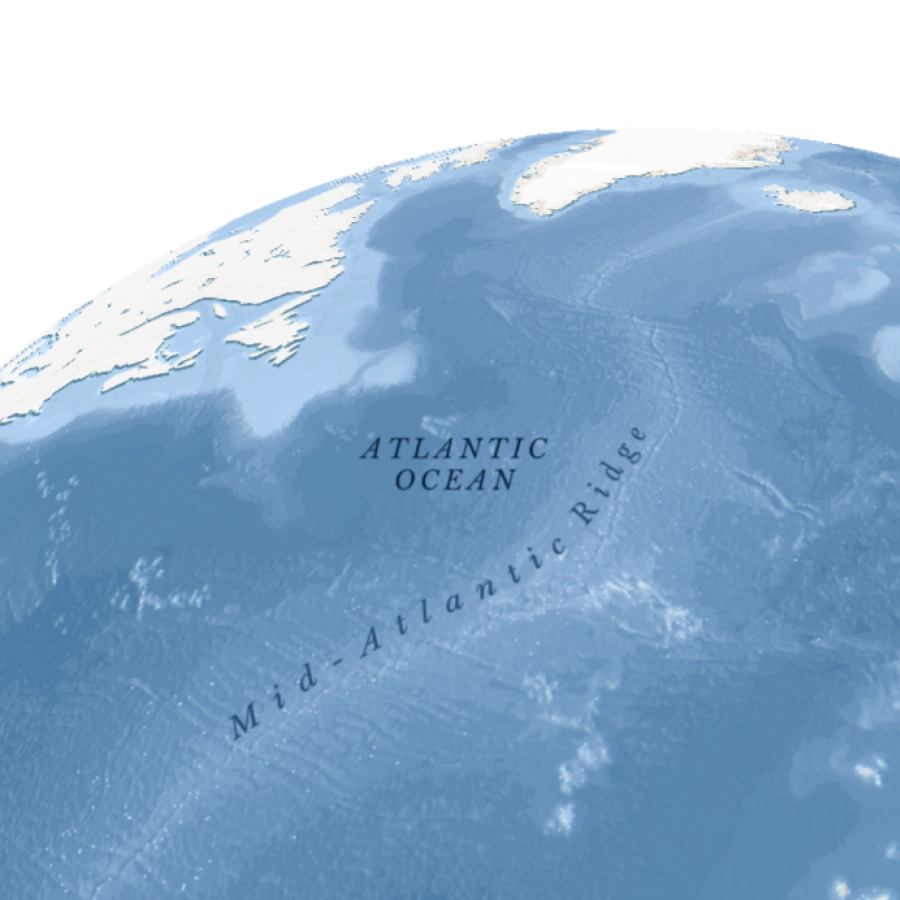
Styling the globe
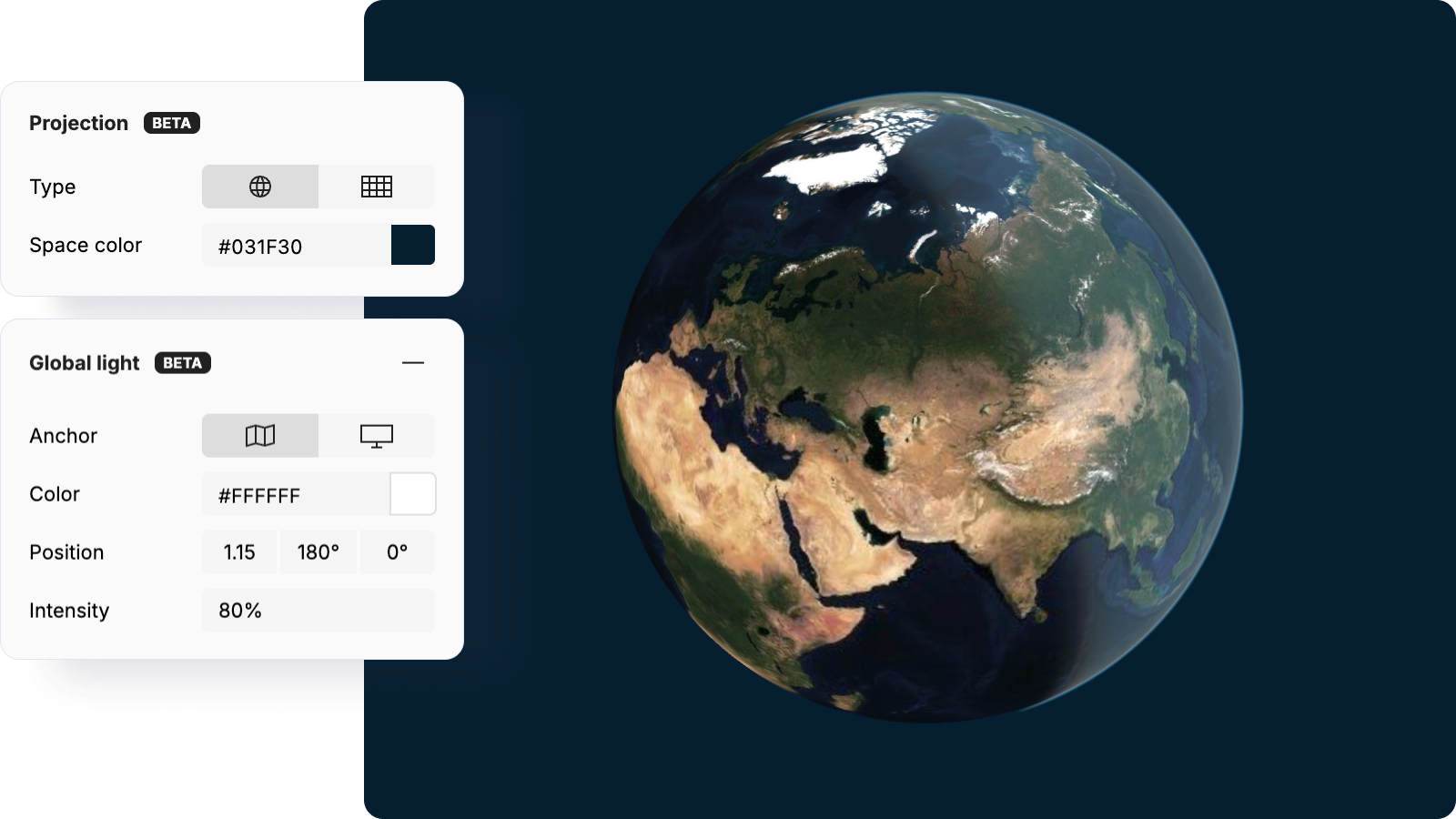
If you want to see what your map style will look like on a globe, you can use MapTiler Customize, our visual editor for creating and updating map styles. Here you can switch the projection with a single click and fine-tune your map. There are new options for defining global lighting and Space color.

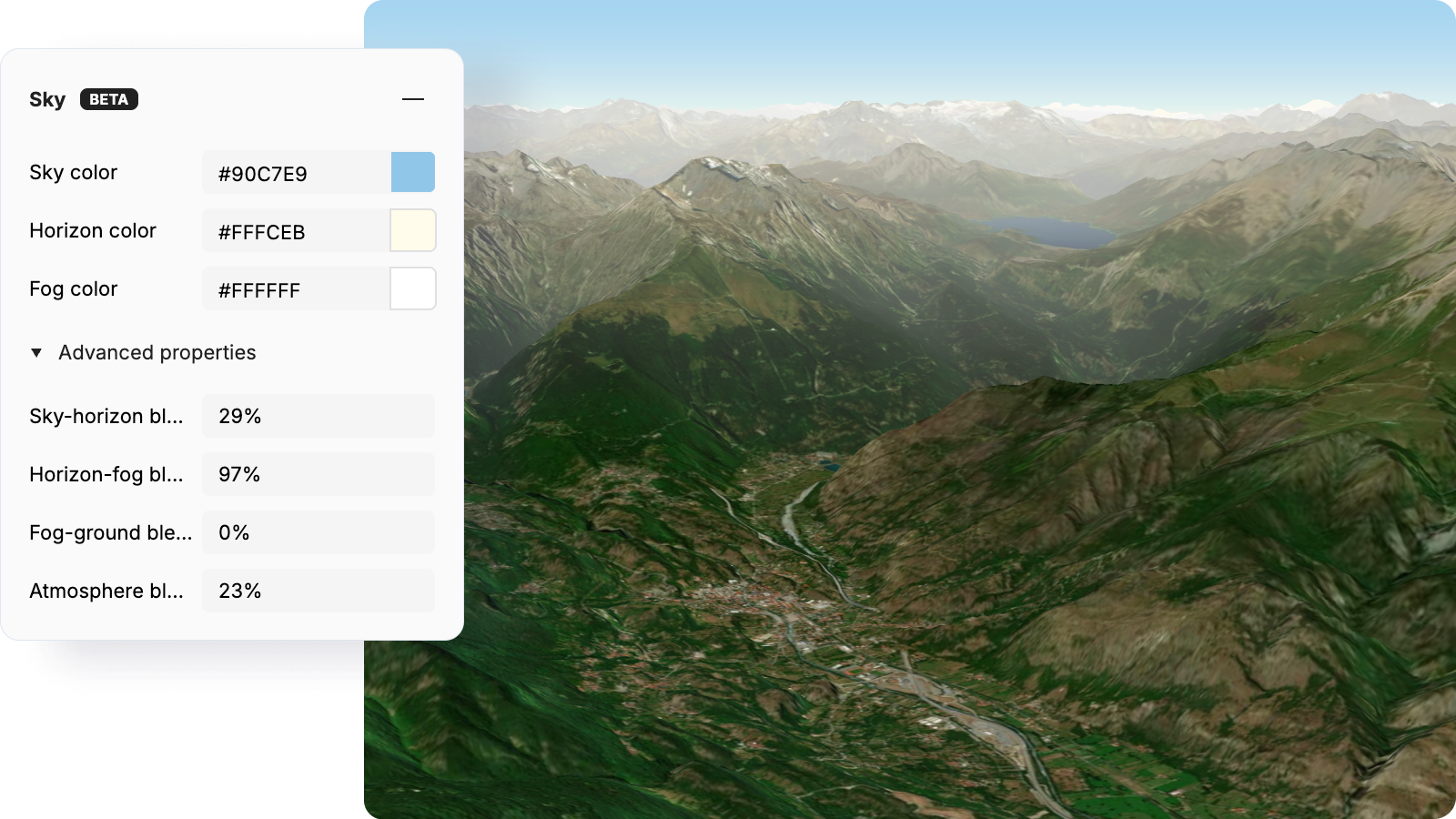
You can also try out the newly introduced map style properties, Sky and Light, which are enabled by the globe. They are currently in Beta and will be improved over the coming months. Soon, you will have a fully customizable globe and sky to add to your webmaps and apps!

Development backed by the community
The addition of the globe to the MapTiler SDK was made possible by the work done on MapLibre. This was mainly carried out by Jakub Pelc and funded by Windy.com, along with help from the rest of the community. MapTiler is a co-founder and sponsor of MapLibre and uses it as the base for the SDK.
The MapTiler SDK offers additional benefits, such as map styles that are fully compatible with the globe, modules with additional functionality, and a dedicated support team. MapTiler also performs additional stability testing and bug fixes specifically for our users, which are fed back to MapLibre where appropriate.
3D Globe JavaScript Examples
Quickly add the 3D globe using the code samples we have created. The 3D globes are compatible with all the different JavaScript frameworks that the SDK works with. You can create 3D Globes in all the popular JavaScript frameworks like React, Angular, Svelte, Vue, and Vite!
Check out the docs, which are full of globe code examples like these: