Static maps are images generated on request which can be easily inserted into a webpage or saved into your device. The manipulation with such a map is straightforward: it is just an image! And you can generate such a static map on MapTiler Cloud.
Visual generator of static maps
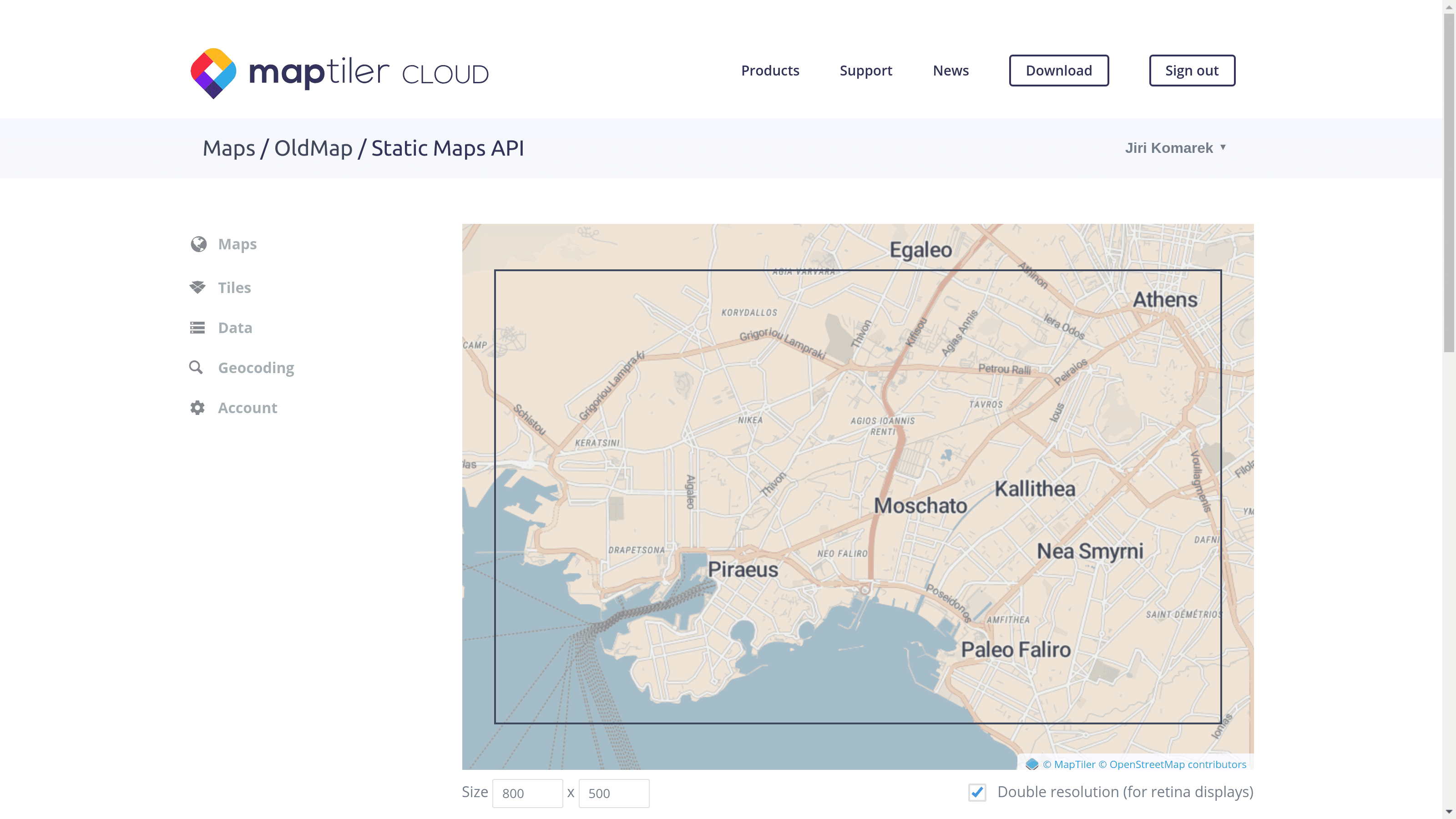
Static maps generator is available in MapTiler Cloud since the launch in May 2018. You can access them when you Sign in to your MapTiler Cloud account, click on Maps, select any map and scroll down through offered services. On the very bottom of the page, you will find a button Generator for Static Maps.
It will bring you to a new page, where you have a graphical user interface for defining your static image: you can write down the size of your image (there is a bounding box on the map for better visualization), tick the Double resolution (for retina displays) checkbox if preferred and the two links below will update automatically. By clicking on them, you will get the desired image. You can also use the given URL to embed the image on your website or blog.
You can use any of our beautiful map designs or easily create your own in a few mouse clicks. Static Maps API
Static Maps API
Static Maps API for full control
Static maps offer more than just generating images of maps. With the Static Maps API, you can add lines, polygons and markers to your static map. This can be done by defining parameters in URL, e.g., appending &path=-74,41|-118.3,33.8 to your static maps URL will draw a line from New York to Los Angeles.
The full list of parameters can be found in the Static Maps API administration down below or in our documentation.
New colorful markers
A feature a lot of our users was calling for was the support for markers customization. We answer their calls by introducing this component to our Static Maps API.
Any marker can be now specified by its coordinates (longitude, latitude) and color. Coordinates and color are comma separated values, pipes separate different markers.
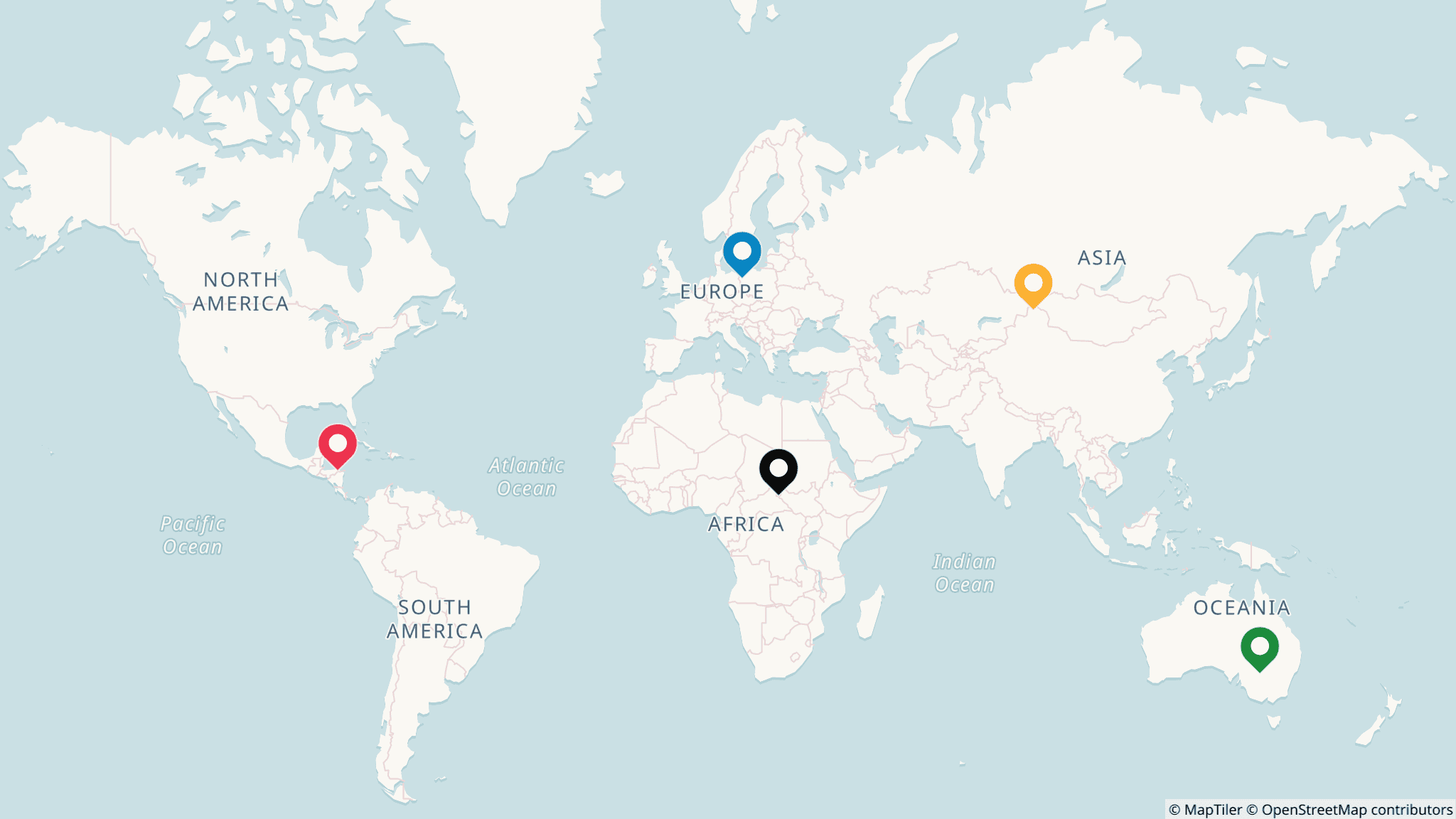
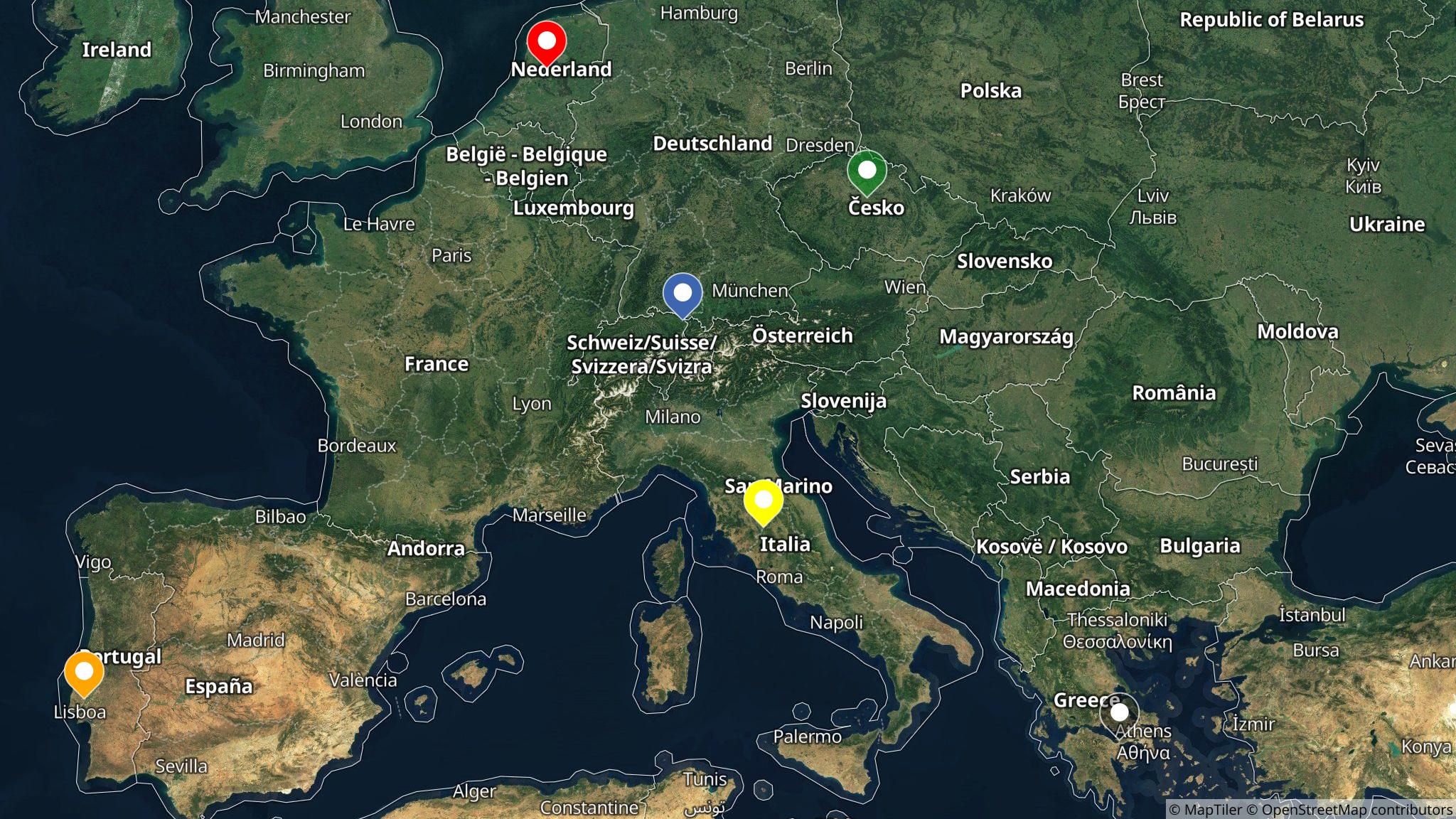
You can use any valid CSS color notation: named colors, HEX, RGB or HSL. The image below is using &markers=-9,39,orange\|5.3,52.5,red\|15.2,50,rgba(10,160,30,0.5)\|12,43,%23ff0\|9.5,47.5\|23,38,rgba(0,0,0,0.3)
for markers (you can set the transparency as well). If no color is specified, the default blue is used.
Alternatively, markers can be defined by URL, anchor point, and scale. Markers’ color defined by various annotations
Markers’ color defined by various annotations
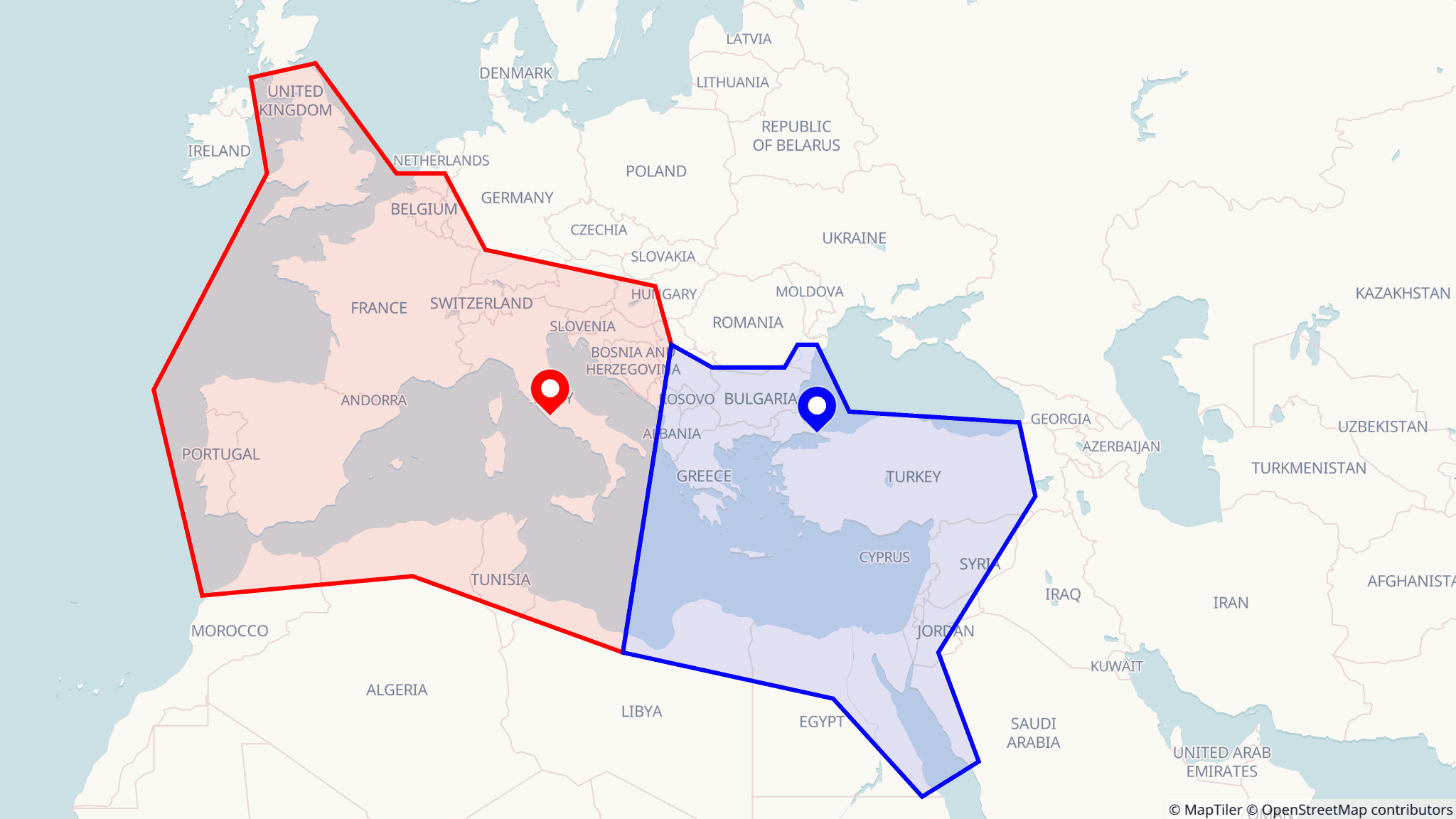
Multiple polygons & lines, custom marker icons and autofitting markers
There is also possible to create multiple polygons and lines, each with a different style.
Instead of defining center or bounds in the URL, it is possible to use auto option and the area, in this case, will be automatically calculated based on a path from the query.
More information and examples are available in the documentation or Static Maps API reference. Two polygons roughly marking borders of Western and Eastern Roman Empire made in MapTiler Cloud by the static maps generator
Two polygons roughly marking borders of Western and Eastern Roman Empire made in MapTiler Cloud by the static maps generator
Use static maps on MapTiler Cloud
Static maps are available as part of any paid plan on MapTiler Cloud.