When looking at a map, most people quickly orient themselves based on a combination of factors. One of the most important, however, are labels — such as street or city names. Showing place names in the local language and script can significantly improve how the user understands the map and possibly other data visualized on top of it.
Displaying place names in different world languages on a map is a challenging problem. The OpenMapTiles data already contain labels in more than 50 languages and the coverage has been much improved recently (see our recent article). Displaying the data to the users brings two major challenges: preparing proper Unicode font and dynamic language switching (and autodetection) in a web browser.
Unicode font for OpenStreetMap
Modern vector map libraries in web browsers (such as MapTiler SDK )use WebGL for high performance (GPU-accelerated) rendering. WebGL (and OpenGL) has no direct support for rendering text and there are several methods how to actually display a text.
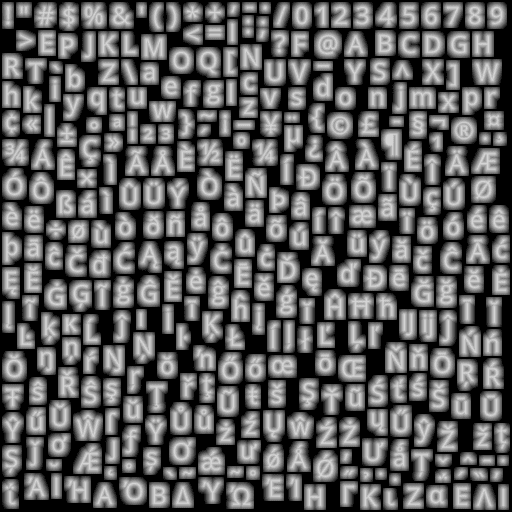
One of the best approaches is using precalculated signed distance fields (SDF), introduce by Valve in 2007. In this method each character of the font (glyph) is rendered into a raster bitmap (or, more precisely, the distances to the border of the glyph — that’s why the raster looks “fuzzy”).
Example of a SDF raster (taken from this blog post)
Rendering text from SDF is fast, the text can be scaled, rotated and can contain a halo for better contrast. Also take a look at this interactive demo of Tiny SDF, which is able to create SDFs on-the-fly in web browser from a local font.
However, when publishing a vector map online, you want to make sure the labels look the same for all the users regardless of what fonts they have locally installed. SDF fonts are usually distributed in protocol buffers (PBFs), split into ranges of 256 glyphs (0–255, 256–511, …, 65280–65535) so the map library can only download the characters that are actually needed at that moment.
We have prepared several different ready-to-use fonts and published the source scripts in a GitHub repository. The main “Noto Sans” font family is derived from Google Noto project and contains almost any character that you might need to display on the map (in any language!)
You can download the prepared fonts now or use our MapTiler Cloud infrastructure where the fonts are ready for production use.
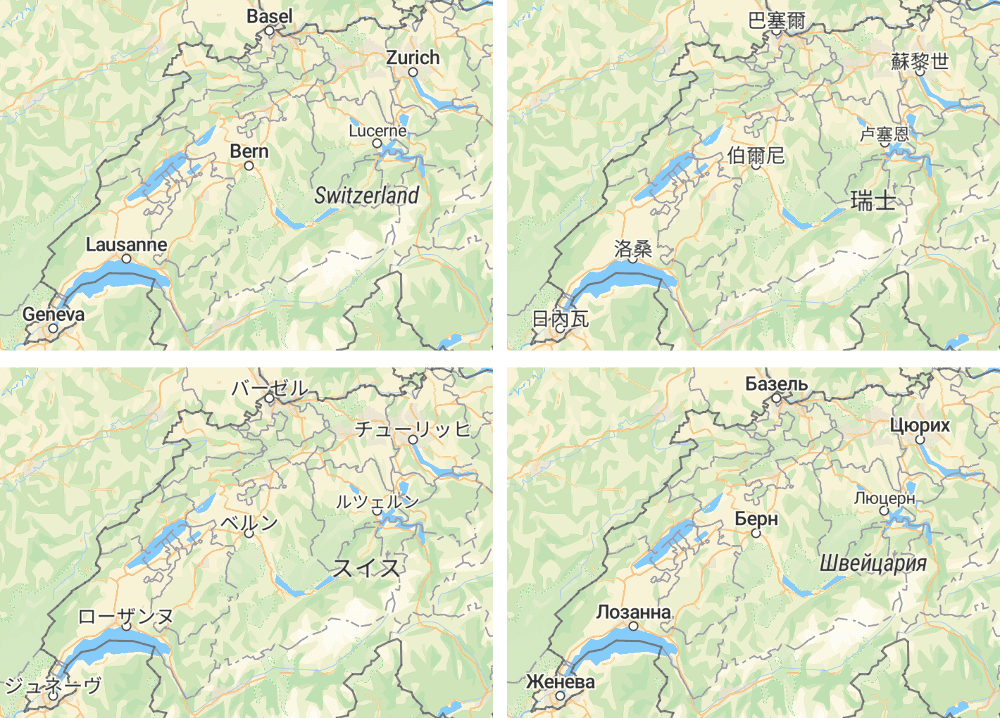
Map in your language. Automatically.
Thanks to the language data in OpenMapTiles and the “Noto Sans” unicode font, you are now able to display the map with labels in more than 50 languages!
Great, but what if you need to change the language dynamically in the JavaScript? Or automatically detect the language of the browser?
We have created a new open-source library that extends the functionality of the mapbox-gl-js library, so you can very easily change the language of the labels on OpenMapTiles maps.
Dynamic language switching with JavaScript
See openmaptiles-language repository for details and usage instructions.
Do you want to try the world maps with more than 50 languages prepared for your business? You can deploy them on your own with MapTiler Data or you can rely on our global infrastructure with MapTiler Cloud.