Vector tiles are becoming a new trend and are most likely the future of map publishing. What is the technology behind and how can you adapt it already today?
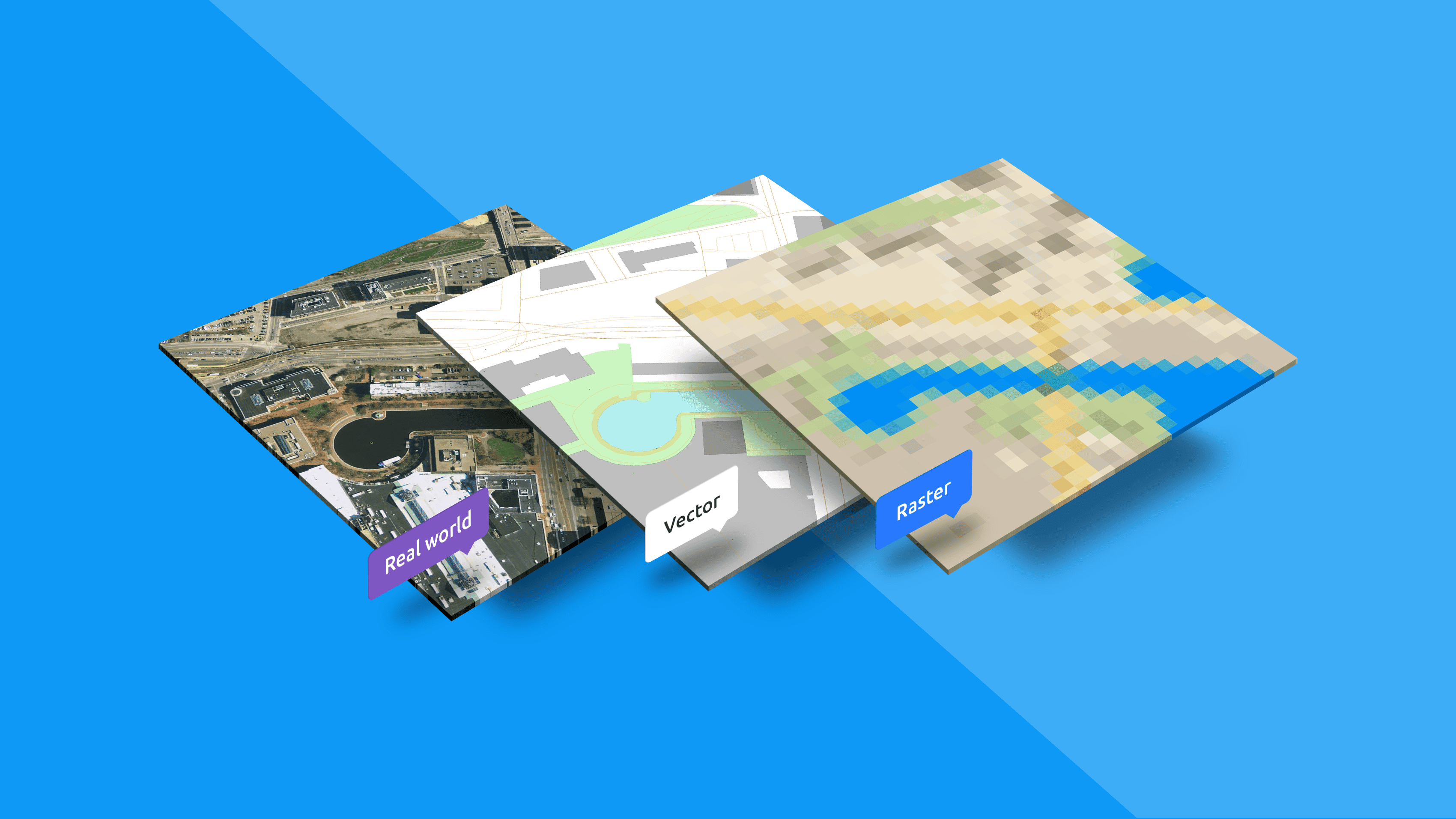
Raster tiles, vector tiles, and what is the difference
Raster tiles description
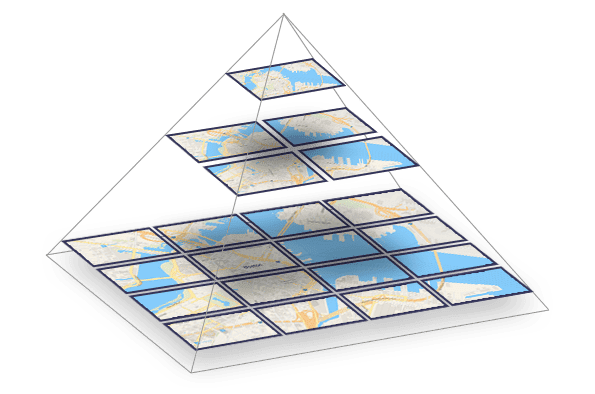
Traditionally, web maps were based on raster tiles technology. It was a set of squared images placed next to each other, each with a fixed geographical area and scale. Together they were creating the whole world, but only tiles you were actually browsing were shown. The rest was delivered to your browser when you changed the position or zoom.
A more detailed guide about raster tiles can be found in this document.

A map divided into raster tiles
Vector tiles description
Vector tiles, which were introduced later, also deliver data that are divided into roughly squared tiles. But instead of raster images, there are pre-generated vector data that are present on the requested area. Map elements that overflow current tile are cut with a specific offset, which is essential when connecting tiles together.
Vector tiles are rendered on the client side. A map style defines the look of all elements in tiles. The style says what map element should be rendered, which color, which font should be used for a label, and which language this label should be rendered. It gives more opportunities to change the map on the fly with minimum effort.
Vector tiles are transferred over the web in the form of packed geographic data in vector format split into squared tiles.
Because of this flexibility and the possibility to render raster tiles from pre-generated vector tiles on request if needed, most of the big players in the mapping industry have already switched.
Vector and raster tiles comparison
Vector tiles | Raster tiles | |
| Pros: |
|
|
| Cons: |
|
|
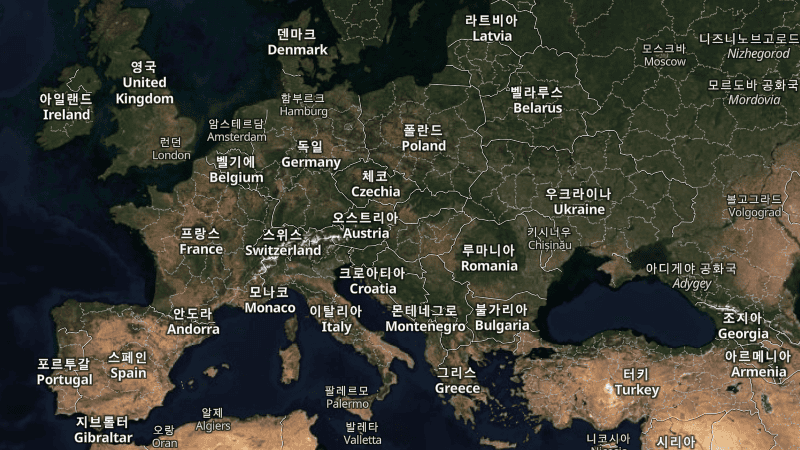
It is possible to mix raster tiles with vector tiles and make the best usage of both, e.g., satellite map (raster tiles) with an overlay of streets with labels available in many languages (vector tiles) Satellite map of Europe with Korean labels - the same tiles can be used with any other language - without a need to render tiles again. There is only a need to make a small change in the style, a one-line change in the text file. This change can also be done on the fly from a drop-down menu. See yourself.
Satellite map of Europe with Korean labels - the same tiles can be used with any other language - without a need to render tiles again. There is only a need to make a small change in the style, a one-line change in the text file. This change can also be done on the fly from a drop-down menu. See yourself.
Generate own vector tiles
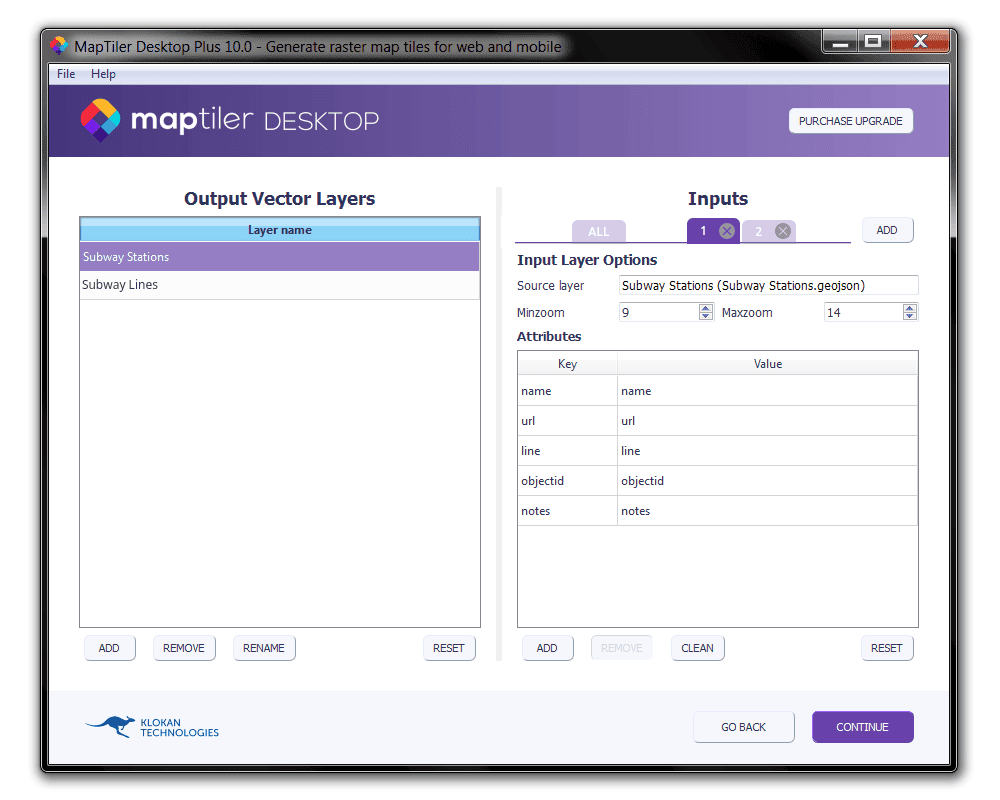
If you have any data in vector formats, you can quickly generate vector tiles out of them using MapTiler Desktop (now MapTiler Engine). This functionality has been available since version 10.
You drag and drop your data in Shapefile, GeoJSON, or another vector format into MapTiler Desktop, adjust final map properties if you like to, and select output format. You can create the map in MBTiles, GeoPackage, or Folder structure. The entire process is described in this how-to.
You can try it with sample data of New York City subway stations and subway lines.
Supported web frontend libraries and mobile SDKs
Despite the relative novelty of vector tiles, they are already supported by many JavaScript libraries:
- MapTiler SDK
- MapLibre GL JS
- OpenLayers with vector tiles plugin
- Leaflet Vector Tiles
Mobile SDKs support loading vector tiles on both iOS and Android. Vector tiles can be loaded in desktop GIS software like QGIS, ArcGIS, and others. Read this article for an exhaustive list of supported applications.
Free vector tiles for web and mobile apps via maps API
Start using vector tiles via maps API For your web and mobile applications, start using maps based on the vector tiles technology via You can try MapTiler Cloud, which is powered by vector tiles technology and offers hosting for vector tiles.