The possibility to select your favorite mobile map SDK, JavaScript library for your web and server for raster tiles increase your freedom of choice with the OpenMapTiles project. Three new map styles from one of the leaders in map industry, CARTO, demonstrates this power of diversity while using OpenMapTiles.
Open-source stack, usable on multiple SDKs
Whenever you work on a map, you need to define how each geographical feature will look like. This definition is described using a styling language and it says, for example, that rivers should be rendered starting zoom level 10, with blue color and it should be 8px bold line.
The styling languages differ in the syntax used for defining the final look and in the implementation by various software tools (mobile SDKs, raster servers, web APIs).
These are the most popular styling languages today:
GL JSON, which is the main styling language of OpenMapTiles, is based on JSON file format defined originally by Mapbox and adopted by ESRI and others - and it supports Mapbox mobile SDKs, ArcGIS Pro and OpenMapTiles Server or TileServer GL raster server.
Tangram YAML uses the markup style popular in Python programming language and can be used with Tangram SDK and Tangram Paparazzi.
CartoCSS is similar to CSS used to style websites and is implemented with tools using Mapnik map renderer (the primary OpenStreetMap.org toolkit for rendering raster map tiles) and is also usable with the Carto mobile SDK. There is no native vector tile viewer for web implementing CartoCSS directly.
OGC SLD standard based on XML. This language is hard to write directly by humans, so it is typically created by converting from other styling languages or using a visual editor - such as desktop GIS tools like QGIS.
All of these styling languages are compatible with the OpenMapTiles.
JavaScript for web applications
For displaying map data in a web browser as slippy maps, different JavaScript libraries can be used. They provide APIs for building geographic web application similar to Google Maps or Bing Maps but allow you to load the map data from your own server or provider of choice.
MapTiler SDK JS is the easiest way for developers to integrate maps with their web applications. Supports both raster tiles and vector format used by OpenMapTiles.
OpenLayers supports vector as well as raster tiles and is most advanced in handling coordinate systems and map projections.
Mapbox GL JS is another web mapping library. Supports both raster tiles and vector format used by OpenMapTiles.
Leaflet is the lightweight and simple JavaScript library, which can be used either for viewing raster tiles or Vector tiles in Leaflet JS.
Tangram is another rendering client for web applications which supports OpenMapTiles vector tile schema.
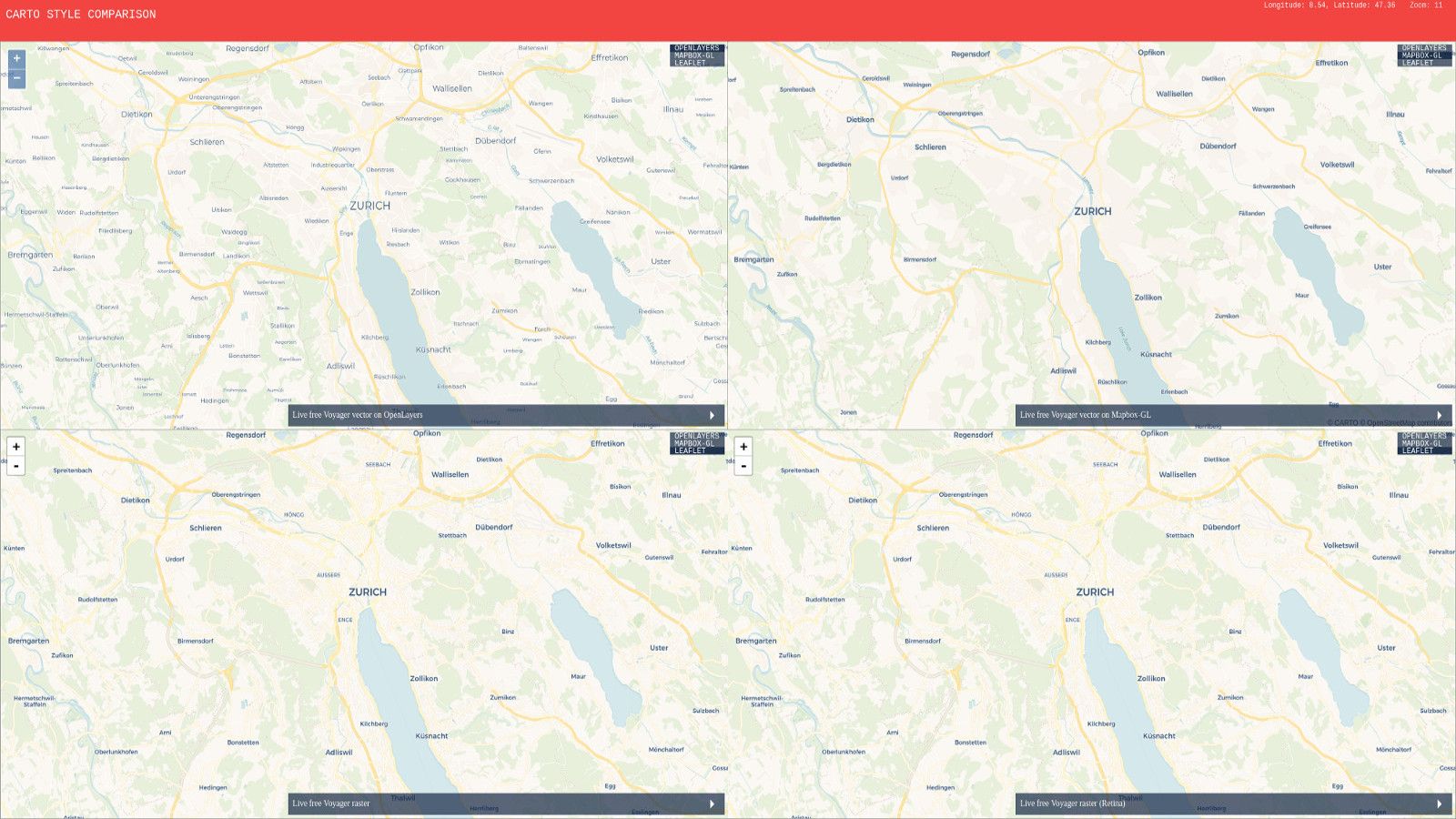
To inspect different JavaScript libraries next to each other, see the comparison. All of them are ready for HiDPI retina displays.
Multiple mobile map SDKs
For bringing your map into a mobile device you need an SDK, which is a kit allowing the development of applications for the mobile operating system. With OpenMapTiles, you have a choice of several SDK for different platforms.
GL JSON is closely tied to mobile SDKs which support both Android and iOS and in addition the Unity game engine.
Tangram YAML is connected to Tangram SDK, which allows you to create mobile apps for iOS and Android.
CartoCSS can be best used in Carto mobile SDK, which has in-built support for Android, iOS and Windows Phone platforms.
Raster tiles on the server side
The freedom of choice is also kept on the server side with a variety of servers rendering raster as well as vector tiles.
OpenMapTiles Server or TileServer GL provides both raster and vector tiles from a GL style.
Mapnik library is the toolkit used for rendering maps on the main OpenStreetMap site.
Tangram Paparazzi has its roots in Tangram-ES but serves raster tiles.
Desktop GIS
Users of desktop GIS software are not left behind. The compatibility with ESRI’s ArcGIS Runtime SDK compatibility is achieved for OpenMapTiles.
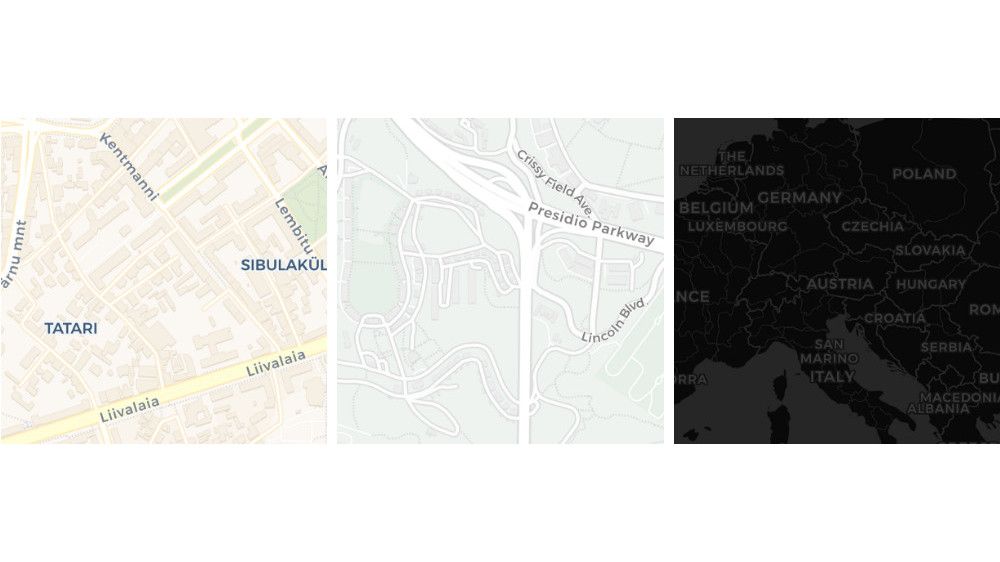
Opening raster tiles in QGIS is straightforward and there is also a plugin for loading vector tiles under development.  Voyager, Positron and Dark Matter styles for OpenMapTiles © CARTO
Voyager, Positron and Dark Matter styles for OpenMapTiles © CARTO
New styles: Voyager, Positron and Dark Matter
With the release of three new map styles, CARTO shows the commitment to the OpenMapTiles project. The styles are available for web and mobile, both raster and vector. The styles are based on OpenMapTiles data schema, use the project’s vector tiles and are implemented in three different styling languages while keeping the same look and feel across the different software tools.
- Voyager - colored map with clear road hierarchy
- Positron - light gray map for further displaying of data
- Dark Matter - dark gray map for displaying data of bigger size
The code is fully open-source and can be found on GitHub.
You can see our implementation of these styles with several others beautiful styles such as Streets and Topo in MapTiler Cloud hosting.